微信號:18680393646
響應式網站因為其靈活多變的特性深受很多企業的青睞,從最初很少有公司會用到到現在作為主流的建站方式之一,應用越來越廣泛。響應式網站建設主要用于解決PC端電腦與手機小屏幕感官的問題。相較于單獨的開發手機站,響應式網站的開發速度更快一點,且花費的成本也會較低一點。
但是響應式網站的開發難度不會比獨立的手機站簡單多少,尤其是手機端的適配工作,那么對于手機端的適配工作具體要如何去操作呢?
1、手機端的網站logo
確保logo圖所展示的空間,不要出現logo圖被遮住或者展示不全的情況。很多網站的logo比較大,在pc端瀏覽沒什么問題,但是到移動端顯示時出現上述情況。
可以將pc與手機端的logo分開處理,不公用一張logo圖。

2、頁面加載的速度
頁面的圖片越多越大,網站需要加載的時間就越長。而且現在大多數網站的圖片都是高清甚至超清的,加上響應式網站的代碼又要比普通網站多。為了能夠加快網站的加載速度,需要將質量過高的圖片進行一定程度的壓縮,確保能夠清晰顯示就行了,最好是讓網站能夠在1S內加載完成。
3、圖片展示
比例協調、不變形并且保持圖片清晰。圖片在排列展示時不要過于密集,也不要太過稀疏。
手機端的圖片適配需要根據圖片、產品標題的長短來進行適配。
特別注意排版問題,在pc端中是4-5個,到了手機就要根據不同尺寸來確定,并且要做字數限制處理,避免某段文字過長而影響整體的布局。
4、適當隱藏內容。
網站手機端的適配要格外的注意空間布局,適當的隱藏一些不必要的內容,比如:在首頁位置中調用的內容頁信息,文章頁中的相關推薦,友情鏈接可以不在手機端中顯示。
導航欄做成按鈕的形式,給logo圖騰出空間展示。
5、少用按鈕
不管是響應式網站還是普通網站建設的目的基本上是為了做推廣,為了更好的用戶體驗會加上一些在線聊天的工具、二維碼以及滑到底部后點擊就可跳至頂端的按鈕等等這些。
適配到手機端時盡量減少這些內容也不要添加返回頂部的按鈕,手機端不需要。
6、手機端適配可以考慮去除面包屑導航
面包屑的作用主要是為了訪問者清楚當前所處的位置。但是響應式網站在適配手機端時可以考慮去除這一功能,互聯網發展至今手機網站頁面以簡潔為主,也不會有多少頁面了,所以在面包屑導航就顯得有些多余。
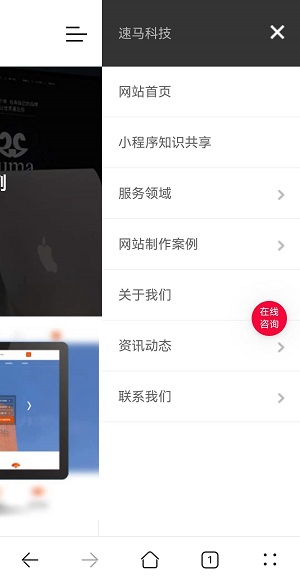
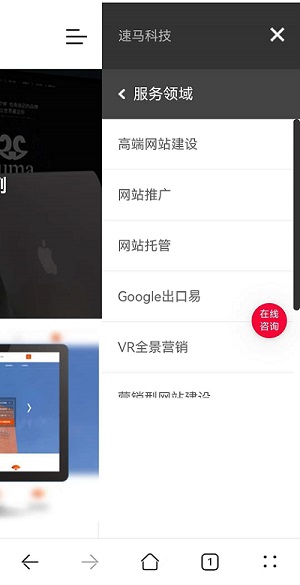
7、頭部的折疊菜單查看子菜單建議在一個平面內
相當于一個平面圖展示出網站的子集菜單欄,如下圖所示:


微信號:18680393646